-
Notifications
You must be signed in to change notification settings - Fork 4.4k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
CSS injection order changed between 3.1.8 and 3.2.0 #10494
Comments
|
Hey! I can't for the life of me get the CodeSandbox stuff to even work, it never seems to load any CSS and just shows up using browser default styles. I copied the HTML to a Tailwind Play and the margin seems to be applied how I'd expect: https://play.tailwindcss.com/XrEI1PlCdP Can you try to reproduce there, or create a very GitHub project I can clone that reproduces the issue? |
|
@adamwathan Thanks for getting back! I think the easiest way to reproduce is to use the CDN version: <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!-- <script src="https://cdn.tailwindcss.com?plugins=typography"></script> -->
<script src="https://cdn.tailwindcss.com/3.1.8?plugins=typography"></script>
</head>
<body class="flex justify-center py-12">
<div class="border border-black bg-gray-200">
<div class="prose md:prose-lg">
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Nihil iste itaque dolore sapiente
doloribus? Placeat necessitatibus quaerat laudantium doloremque repellendus.
</p>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Nihil iste itaque dolore sapiente
doloribus? Placeat necessitatibus quaerat laudantium doloremque repellendus.
</p>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Nihil iste itaque dolore sapiente
doloribus? Placeat necessitatibus quaerat laudantium doloremque repellendus.
</p>
<div class="not-prose my-10 md:my-12 p-5 bg-red-500">Not prose</div>
</div>
</div>
</body>
</html>You can open this in your browser and switch between versions. You should be able to see the difference. |
|
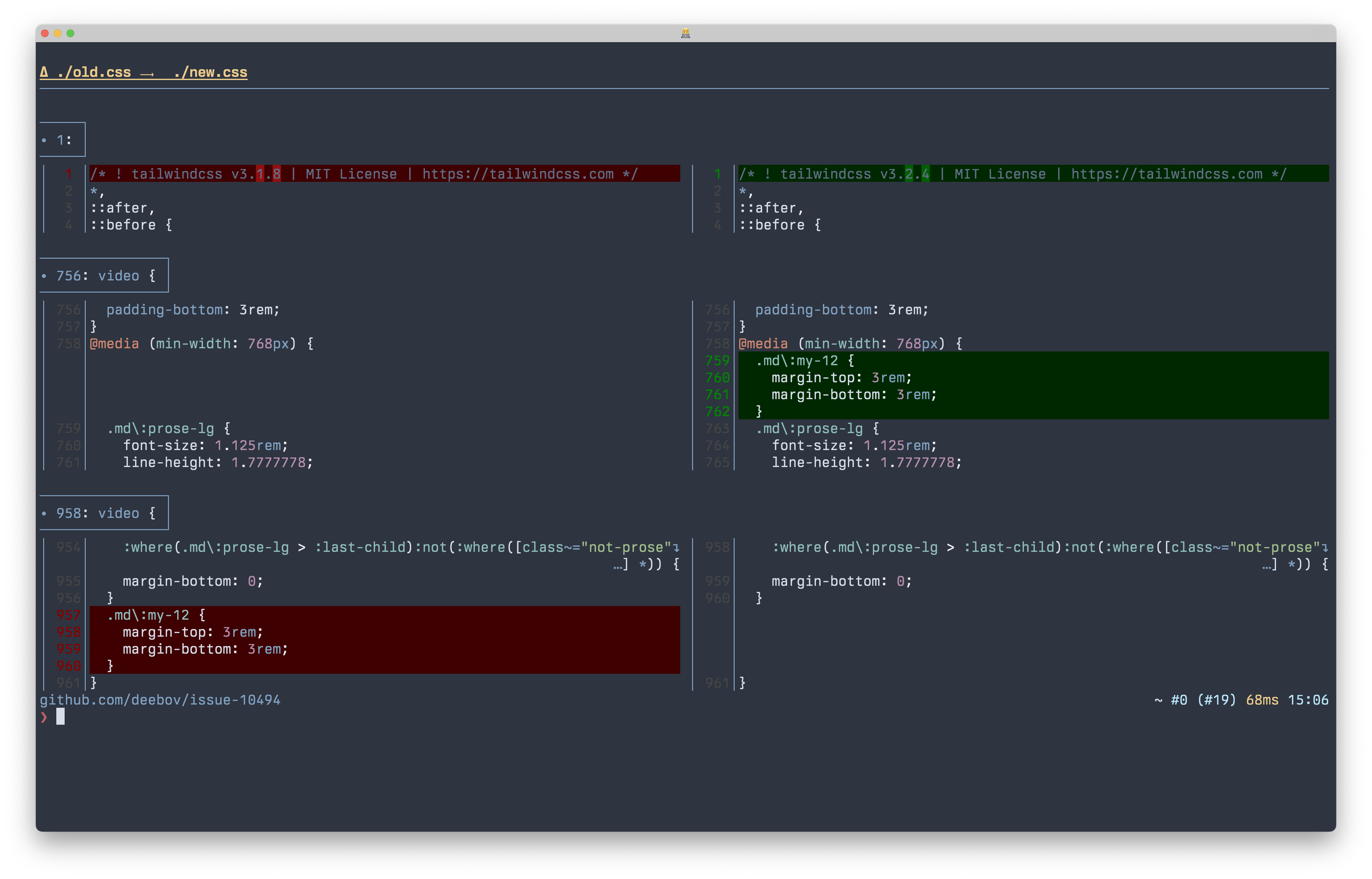
A quick diff comparing both versions: diff --git a/./old.css b/./new.css
index ff668c1..25fcd7a 100644
--- a/./old.css
+++ b/./new.css
@@ -1,4 +1,4 @@
-/* ! tailwindcss v3.1.8 | MIT License | https://tailwindcss.com */
+/* ! tailwindcss v3.2.4 | MIT License | https://tailwindcss.com */
*,
::after,
::before {
@@ -756,6 +756,10 @@ video {
padding-bottom: 3rem;
}
@media (min-width: 768px) {
+ .md\:my-12 {
+ margin-top: 3rem;
+ margin-bottom: 3rem;
+ }
.md\:prose-lg {
font-size: 1.125rem;
line-height: 1.7777778;
@@ -954,8 +958,4 @@ video {
:where(.md\:prose-lg > :last-child):not(:where([class~="not-prose"] *)) {
margin-bottom: 0;
}
- .md\:my-12 {
- margin-top: 3rem;
- margin-bottom: 3rem;
- }
}@adamwathan I'll look into this |
|
Hey! Thank you for your bug report! This should be fixed by #10505, and will be available in the next release. You can already try it by using the insiders build |
|
@RobinMalfait Thanks for fixing this quickly! I can confirm it's fixed in |
|
Was this fixed? I noticed the same issue upgrading from 3.1.7 to 3.2.2 which actually broke all the cascading and should've been marked as breaking change |


What version of Tailwind CSS are you using?
v3.1.8 and v3.2.0
What build tool (or framework if it abstracts the build tool) are you using?
postcss-cli 10.1.0
What version of Node.js are you using?
v14.19.3
What browser are you using?
Chrome
What operating system are you using?
macOS
Reproduction URL
v3.1.8
https://codesandbox.io/s/clever-jasper-t1t6q7
v3.2.0
https://codesandbox.io/s/kind-noether-zxdppk
How to run:
yarn watchDescribe your issue
Between v3.1.8 and v3.2.0 there was a breaking change in the CSS injection order. If you check out the v3.1.8 sandbox, you can see that the last element inside
prosekeeps itsmd:my-12in big screens. But in the v3.2.0 sandbox themd:my-12gets overridden by@tailwindcss/typography's styles.@tailwindcss/typography's styles do not change between the versions. It's just the order in which they're injected changes (not 100% sure but I assume so).The text was updated successfully, but these errors were encountered: