This repository hosts the Github Discussion community for the Figma CSS Variables plugin.
Effortlessly export your Figma variables to CSS. Git deployment is coming soon!
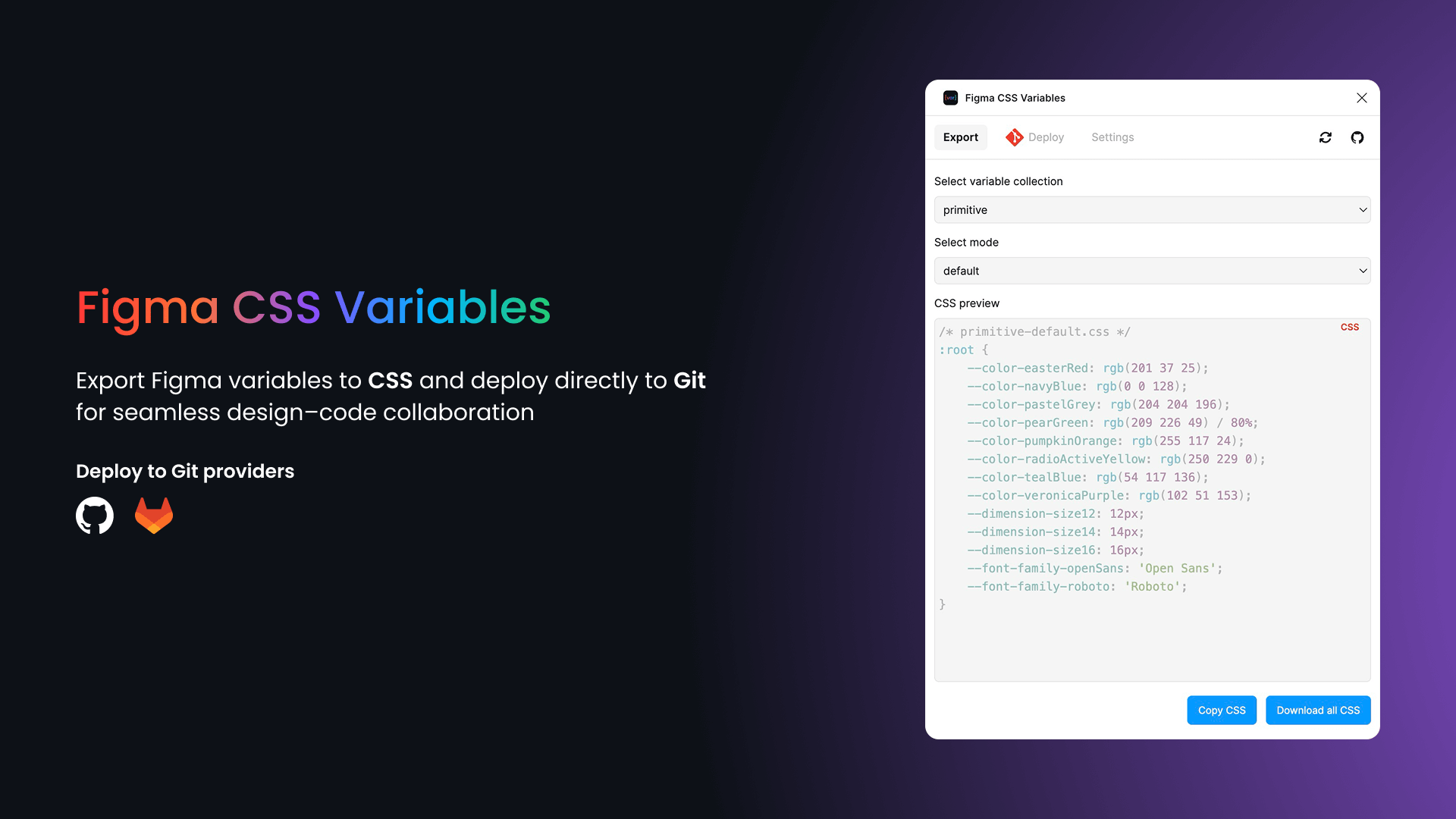
- Analyze your variables View all Figma variable collections and modes
- Instant CSS generation Preview and export CSS from your variables
- Flexible export options Copy CSS directly or download all generated CSS files
- One-click synchronization Always stay up to date with your latest Figma variables
- When exporting, a ZIP file is generated with all the CSS files at the root level
A powerful Git deployment feature is coming soon! This will allow you to automatically deploy your generated CSS variable files to Git for seamless design–code collaboration.
We'd love to hear your thoughts and feedback on this upcoming feature! Feel free to join the discussion on GitHub Discussions.
- A separate CSS file is generated for each mode within a collection
- Files follow the naming pattern: "collectionName-modeName.css"
Figma variables are transformed to ensure they are valid in CSS:
- Slashes (
/) are replaced with hyphens (-) in variable names - Original casing of variable names is preserved (uppercase, lowercase, etc.)
- For numeric variables (
FLOATtype), the unitpxis automatically added - CSS variables are sorted alphabetically
- Dark mode compatible: the plugin adapts to the user's Figma theme preference (light/dark mode)
- Keyboard navigation: all interactive elements support keyboard navigation for improved accessibility
- Focus indicators: clear visual focus on form fields and interactive elements
- Accessibility compliance: designed following W3C and A11Y best practices
- Navigate to the Export tab
- View all Figma variables structured into collections and modes (a collection contains multiple modes)
- Select a collection and a mode
- Preview the generated CSS
- Copy the generated CSS directly to your clipboard or download all CSS files
Made with ❤️ by @yoriiis